“下一页”按钮怎么携带额外参数
2024-06-20 11:01:00 by wst
javascript问题
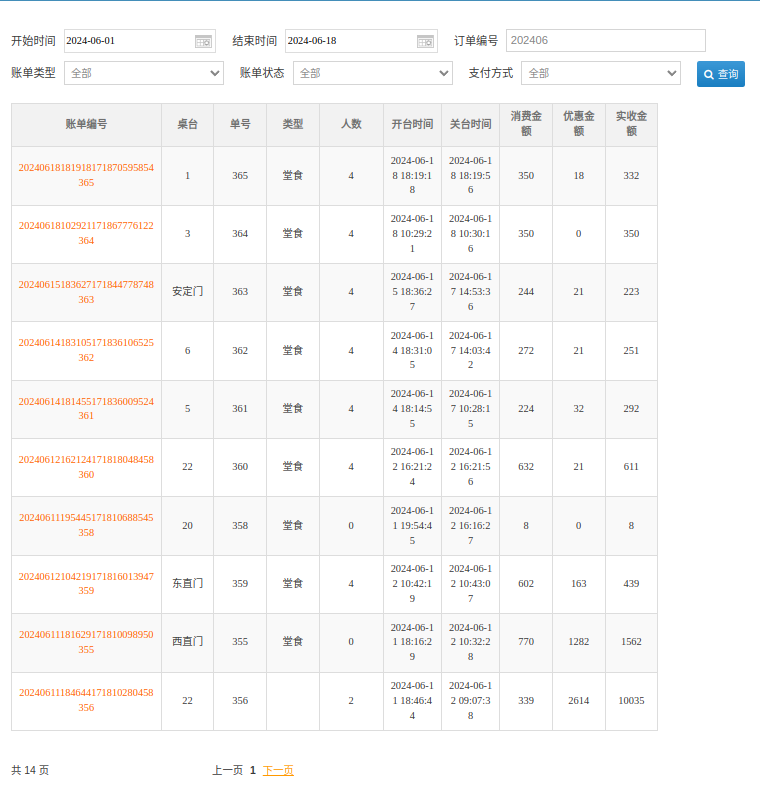
先看下面的截图,思考:点击下一页的时候怎么把搜索框的数据带上?
 大家可以思考一分钟,然后看下面的解决思路。
大家可以思考一分钟,然后看下面的解决思路。
解决方法
把搜索条件保存下来,每次点击下一页的时候带上保存的条件。具体实现如下:
1. 保存搜索条件
搜索表单的代码如下:
<form class="search_style" id="myForm123">
<ul class="search_content clearfix" style="margin-bottom: 10px;">
<li class="form_li_width"><label class="l_f">开始时间</label><input class="inline laydate-icon" id="start" name="start_time"
style=" margin-left:10px;"></li>
<li><label class="l_f">结束时间</label><input class="inline laydate-icon" id="end" style="margin-left:10px;" name="end_time"></li>
<li><label class="l_f">订单编号</label><input name="account_bill" type="text" class="text_add" placeholder="输入订单编号"
style=" width:250px" /></li>
</ul>
<ul class="search_content clearfix">
<li><label class="l_f">账单类型</label>
<select class="l_f" style="margin-left: 10px;width: 200px;" name="account_type">
<option value="0" selected>全部</option>
<option value="1">堂食</option>
</select>
</li>
<li><label class="l_f">账单状态</label>
<select class="l_f" style="margin-left: 10px;width: 200px;" name="account_status">
<option value="0" selected>全部</option>
<option value="1">已支付</option>
</select>
</li>
<li><label class="l_f">支付方式</label>
<select class="l_f" style="margin-left: 10px;width: 200px;" name="pay_type">
<option value="0" selected>全部</option>
</select>
</li>
<li style="width:90px;"><button type="button" class="btn_search" onclick="submitSearch()"><i class="fa fa-search"></i>查询</button></li>
</ul>
</form>
当点击查询的时候,保存搜索条件:
/*提交后台查询数据*/
function submitSearch() {
var form = document.getElementById('myForm123');
event.preventDefault(); // 阻止表单的默认提交行为
// 检查表单数据
var isValid = validateFormData(form);
if (isValid) {
// 如果数据有效,触发表单的提交
storeFormData(form)
form.submit();
} else {
// 如果数据无效,可以在这里添加错误处理逻辑
console.error('Validation failed, form not submitted.');
}
/* 存储查询字符串 */
function storeFormData(form){
var req_arr = [];
var inputs = form.querySelectorAll('input, select');
for (var i = 0; i < inputs.length; i++) {
req_arr.push(inputs[i].name +"="+ inputs[i].value)
}
localStorage.setItem("order_req_str", req_arr.join('&'));
return true
}
/*验证表单的有效性*/
function validateFormData(form) {
// 这里可以添加你的验证逻辑
// 例如,检查输入是否为空,是否为有效的电子邮件等
// 假设我们只检查表单是否为空
var inputs = form.querySelectorAll('#start, #end');
for (var i = 0; i < inputs.length; i++) {
if (!inputs[i].value.trim()) {
alert("请选择开始时间和结束时间。")
return false; // 如果发现空值,返回false
}
}
return true; // 如果所有输入都有效,返回true
}
};
2. 点击下一页的时候带上搜索条件
先看下一页代码:
<div>
<span style="margin-right: 200px;">共 {{total_page}} 页</span>
<a class="pagination" style="pointer-events:{{page.pre_point}};" href="/backend/v1/data/uorderlist?pageSize=10&pageNum={{ page.current_page|add:-1}}">上一页</a>
<span id="current_page" style="font-weight: 700; margin: 0 5px;">{{page.current_page}}</span>
<a class="pagination" style="pointer-events:{{page.suf_point}};" href="/backend/v1/data/uorderlist?pageSize=10&pageNum={{ page.current_page|add:1}}">下一页</a>
</div>
然后给下一页按钮添加一个额外动作:
/*给a标签添加点击动作*/
document.addEventListener("DOMContentLoaded", function() {
// 获取所有的分页链接
var paginationLinks = document.querySelectorAll('a.pagination');
// 为每个分页链接添加点击事件监听器
paginationLinks.forEach(function(link) {
link.addEventListener('click', function(event) {
// 阻止默认的链接跳转行为
event.preventDefault();
var cond = localStorage.getItem('order_req_str');
// 构造新的URL,添加查询参数a=1
var newUrl = link.href + '&' + cond;
// 执行动作后跳转
window.location.href = newUrl;
});
});
}
到这里,如果有开发经验的朋友会发现:下一页内容展示的时候,搜索框的内容就没了,怎么办?
随之而来的解决方案就是页面载入的时候,载入搜索条件呗。代码如下:
// 重新载入查询条件
var form = document.getElementById('myForm123');
var req_str = localStorage.getItem("order_req_str")
if(req_str){
var conds = req_str.split("&")
for (var i = 0; i < conds.length; i++) {
var elemt = conds[i].split('=');
var element = form.querySelector(`[name='${elemt[0]}']`)
element.value=elemt[1]
}
}
总结
至此,问题完美解决,并顺带解决了搜索条件的载入问题。